Why you shouldn’t ignore empty state design
The Power of First Impressions
An empty state occurs when there is simply no data or content to display. It is often the thing you design last but it plays a critical role in the user journey.
When do empty states occur?
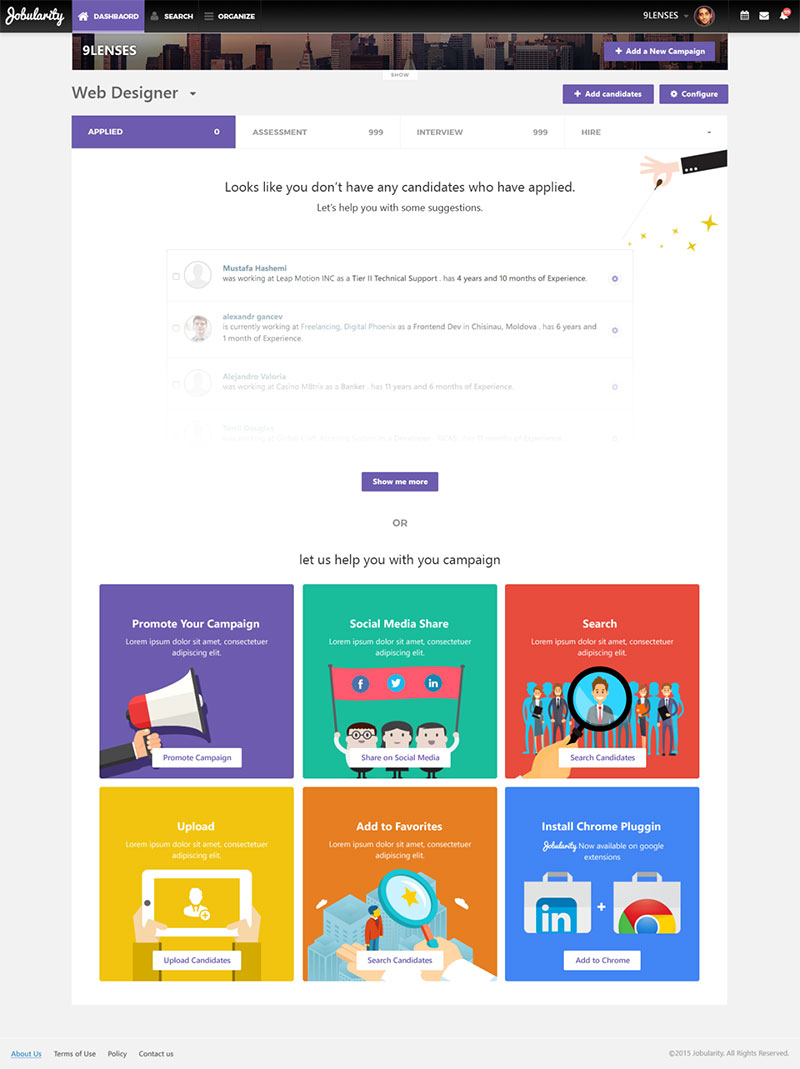
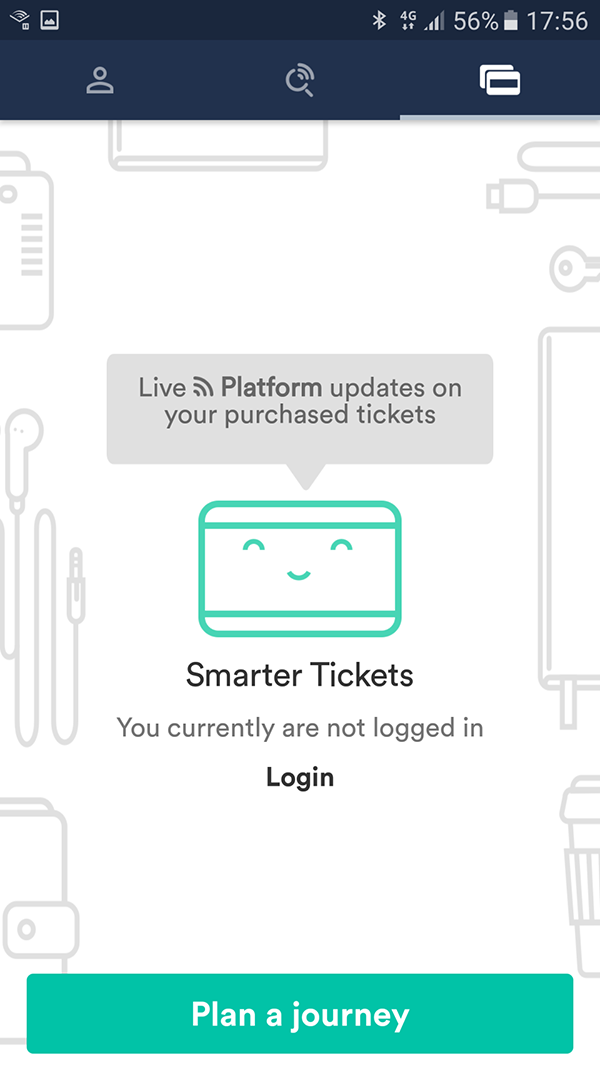
- New users
- The user has cleared their data eg. empty inbox
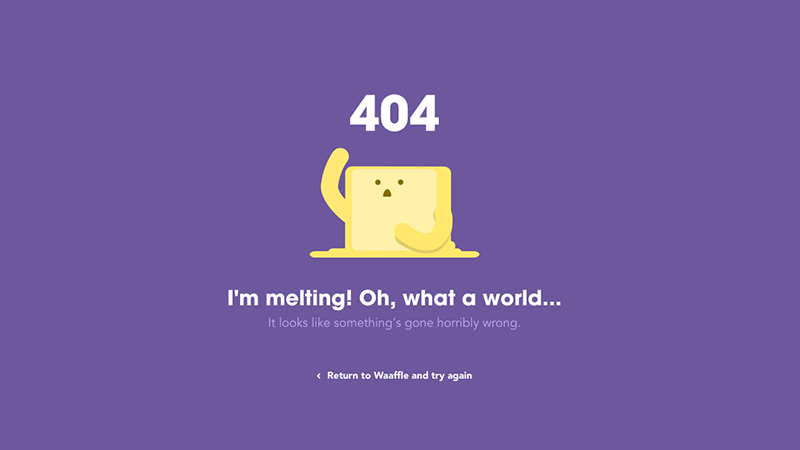
- There’s been an error eg. 404 pages
In each situation, users need to know what happened, why it happened, and how they can move forward.
How to fill an empty state
A good empty state will:
- Educate
Help new users get comfortable by setting expectations for what’ll happen with sample data or tell seasoned users what and why something has happened with simple and straight to the point copy.
- Delight
Empty states should be a pleasant surprise. Recognise users accomplishments or bring empathy when appropriate. Don’t be afraid to add personality and be different. If your empty state is a little different from your competition, you’ve shown the user that your entire experience is fresh and new.
Waaffle
- Prompt
Make sure your users know what their next steps should be. Compel and encourage them with a prominent CTA button.
Ultimately, your empty state should never feel empty. It is full of potential to build rapport, educate, entertain, and motivate action.






